AOUNIもプログラミングを学び始めて、5ヶ月が経ちました。
ポートフィーリオとなる自身のサイトを作ってみたいと思います。
まずは、自分の作っていくページがどのように皆さんに見えているか知るために、
表示方法を書いていきたいと思います♪

今回は仮想環境に入ったところからスタートです♪
まずはtestsite というプロジェクトを作ります。%の右が実際にターミナルに打っているコードです。
(django) ~@~MacBook-Air testblog % django-admin startproject testsite
testsiteできました😀
現在の内訳はこんな感じです。
TESTBLOG/
testsite
manage.py
testsite/
__init__.py
asgi.py
settings.py
urls.py
wsgi.pyカレントディレクトリ(フォルダ)をtestblogからtestsiteに移動します。
*ちなみにディレクトリがわからない人はこちらの記事が参考になります。
(django) ~MacBook-Air testblog % cd testsite
(django) ~MacBook-Air testsite % 次はsetting.pyを開き、言語と時間を日本に設定変更します。
#〜の1行は変更前、下の行が変更後です。
#LANGUAGE_CODE = 'en-us'を変更
LANGUAGE_CODE = 'ja'
#TIME_ZONE = 'UTC'を変更
TIME_ZONE = 'Asia/Tokyo'書き換えが終わったら
python manage.py migrate
とコードを打ちます。
(django) 〜MacBook-Air testsite % python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying admin.0003_logentry_add_action_flag_choices... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying auth.0010_alter_group_name_max_length... OK
Applying auth.0011_update_proxy_permissions... OK
Applying sessions.0001_initial... OK
無事にOKが出たら
python manage.py createsuperuser
と入力
管理者パスワード、ユーザー名登録を行います。
ユーザー名・パスワードが似ているとアオウニのように注意されます。
しかしそんな時は、y と押して気にせずどんどん先に進んじゃいましょう。
(django) ~MacBook-Air testsite % python manage.py createsuperuser
ユーザー名 (leave blank to use '----------'): numbajdn
メールアドレス: ・・・・・・@docomo.ne.jp
Password:
Password (again):
このパスワードは ユーザー名 と似すぎています。
Bypass password validation and create user anyway? [y/N]: y
Superuser created successfully.パスワードは押しても文字として目には見えないので、気をつけてください!
入力はされています。2回とも同じ文字列を入力してEnterを押しましょう
次に
python manage.py runserver
を入力
(django) 〜MacBook-Air testsite % python manage.py runserver
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
May 06, 2022 - 16:04:15
Django version 3.0.2, using settings 'testsite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
このようにでたら
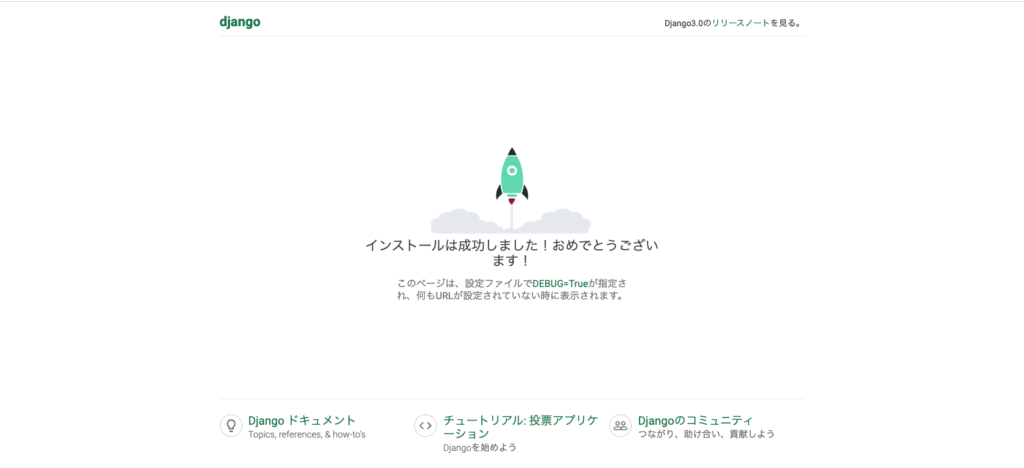
ブラウザで http://127.0.0.1:8000/ にアクセスしてみましょう!

この画面で、ロケットがブルブル震えていたらインストール成功です!!!
System check identified no issues (0 silenced).
May 06, 2022 - 16:04:15
Django version 3.0.2, using settings 'testsite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.上の表記が出ている間は、ずっと開発ができる設定になっています。
最後の行で 止めたい時は
control + C
を押せと書いてあります。
ちなみにcontrol + C で止めて http://127.0.0.1:8000/ を開くと、先ほどのロケット画面は出てきません。
作業中は動きは止めて行いますが、今後修正するページの完成度を確認する際には、
python manage.py runserver
で動かしてから、確認をするようにしましょう。
お次は、念願のページ作成です
python manage.py startapp cms
とターミナルに入力です。
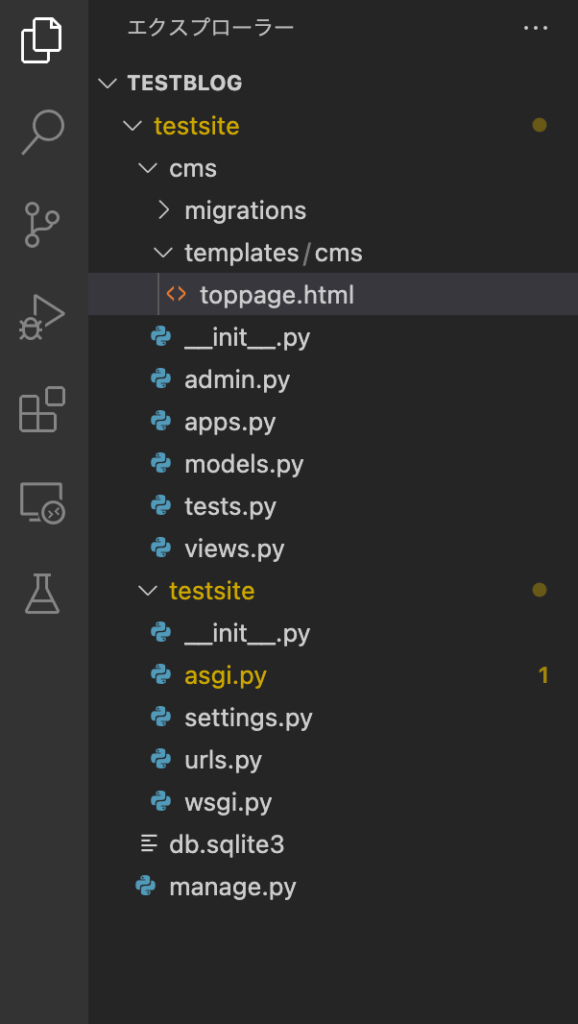
すると、VS Codeにこのようにcmsフォルダが出来上がります。
TESTBLOG/
testsite
manage.py
testsite/
__init__.py
asgi.py
settings.py
urls.py
wsgi.py
cms/
__init__.py
admin.py
apps.py
migrations/
models.py
tests.py
views.pyそうしたら、testsite/setting.py を開き、
INSTALLED_APPS の最後に 'cms.apps.CmsConfig',
を追加します。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'cms.apps.CmsConfig', # cms 追加
]今回は、サイトのページを作ることが目的ですので、
models.pyやadmin.py、test.pyといったものはスルーします。
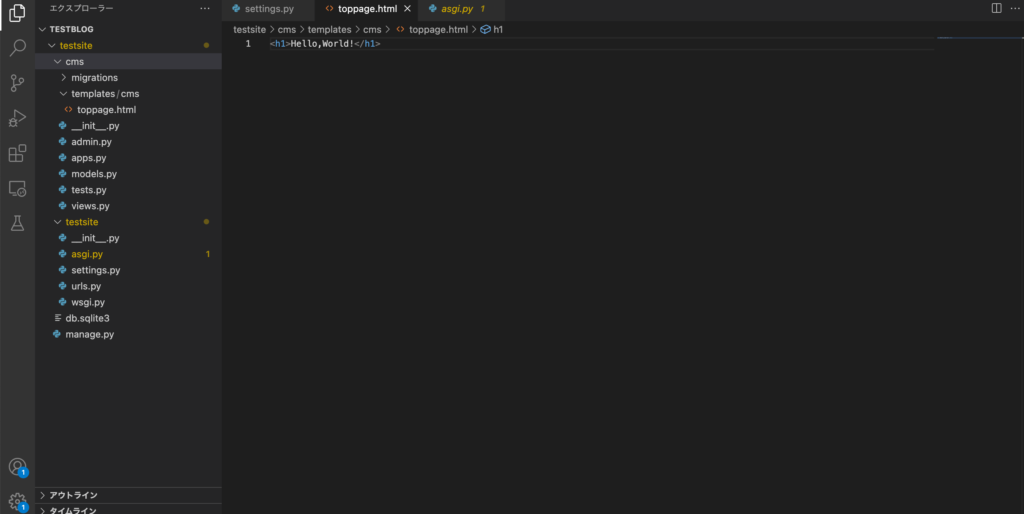
VSCodeでcmsの直下に、新規フォルダ templates を作ります。
そしてその下にcms フォルダ、その中にtoppage.html というファイルを作ります。


toppage.htmlを作成したら、中に
<h1>Hello,World!</h1>と記入しましょう。
次に、cms直下に、urls.py というファイルを作ります。
cms/
templates
cms
toppage.html
__init__.py
admin.py
apps.py
migrations/
urls.py
models.py
tests.py
views.py間隔をあけてわかりやすくしましたが、urls.pyを追加した後はこのようなファイル構成になっているはずです。
urls.pyの中にはこのように記載します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.top_page, name='top_page'),
]views.py も編集します
from django.shortcuts import render
# Create your views here.
def top_page(request):
return render(request, 'cms/toppage.html', {})続いて、testsite/urls.py を開き下記のように記入します。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('cms/', include('cms.urls')),
]ここまで書いたら、ターミナルで
python manage.py runserver
です!!
http://127.0.0.1:8000/cms/
を開いてみましょう。

表示されてる!!!!
これでページ表示が完了したので、次の記事でおしゃれに近づくための肉付けをどんどんしていきます⭐️
ちなみに・・・管理サイトの表示方法を簡単に
python manage.py runserver で開発用サーバを起動します。
http://127.0.0.1:8000/admin/ にブラウザでアクセスします。
python manage.py createsuperuser で作成したスーパーユーザーユーザー名・パスワード でログインすると、
サイトの作成者しか編集できない管理者サイトが開きます。!