こんにちは!アオウニです♪
今回はアプリ作成に必須のswiftUIを使って
「2回タップルすると色が変わる仕組み」
を実装していくよ。

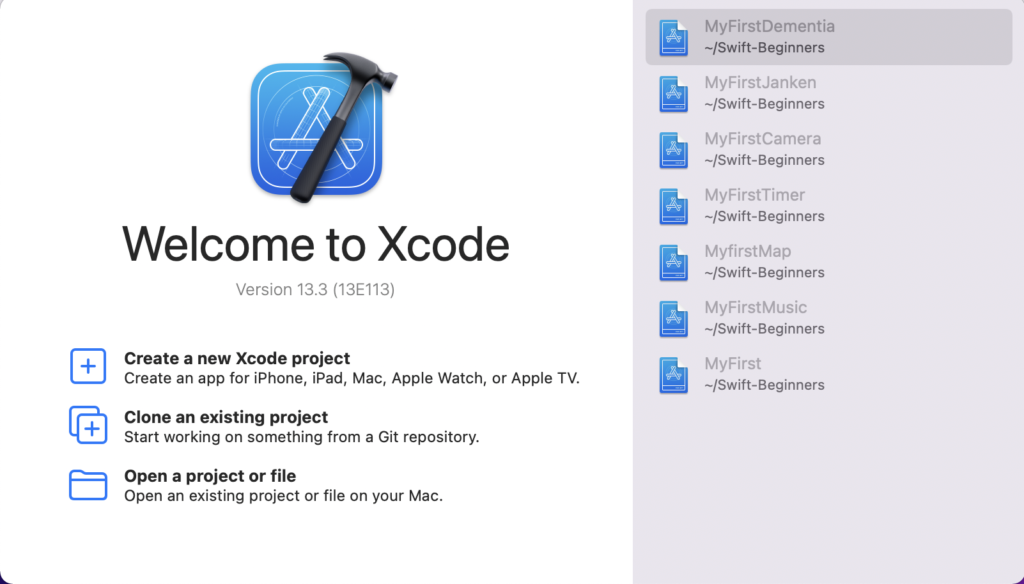
まずはXcodeを開いて
+Create a new Xcode project
をクリック!

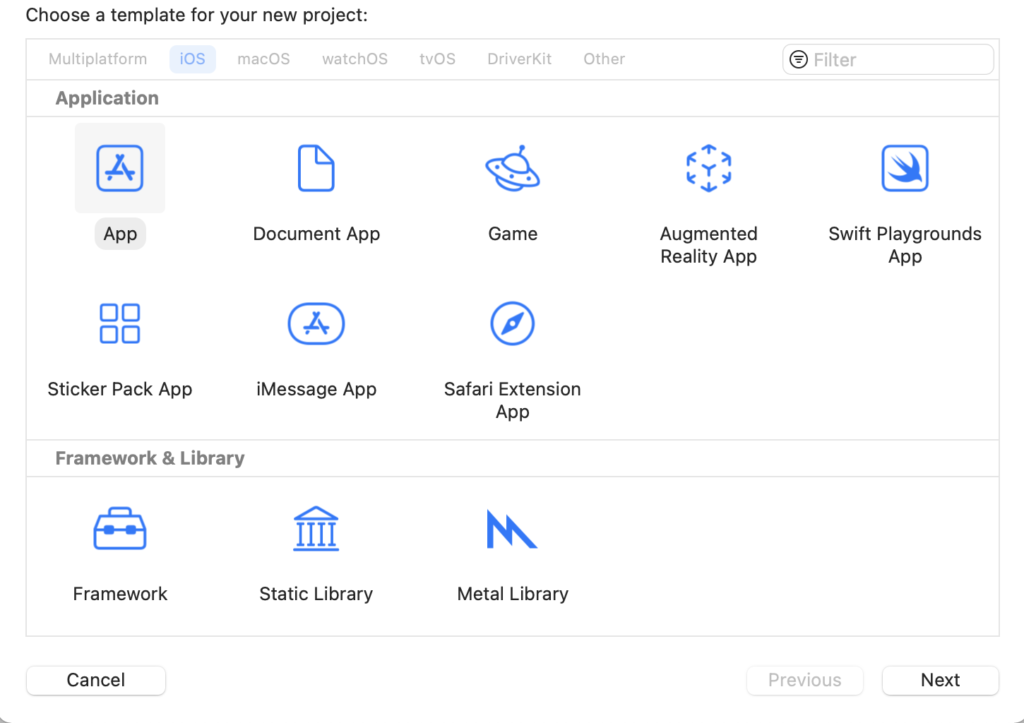
iphoneアプリを作るために
iOS、そしてAppをクリックしてNextへいきます。

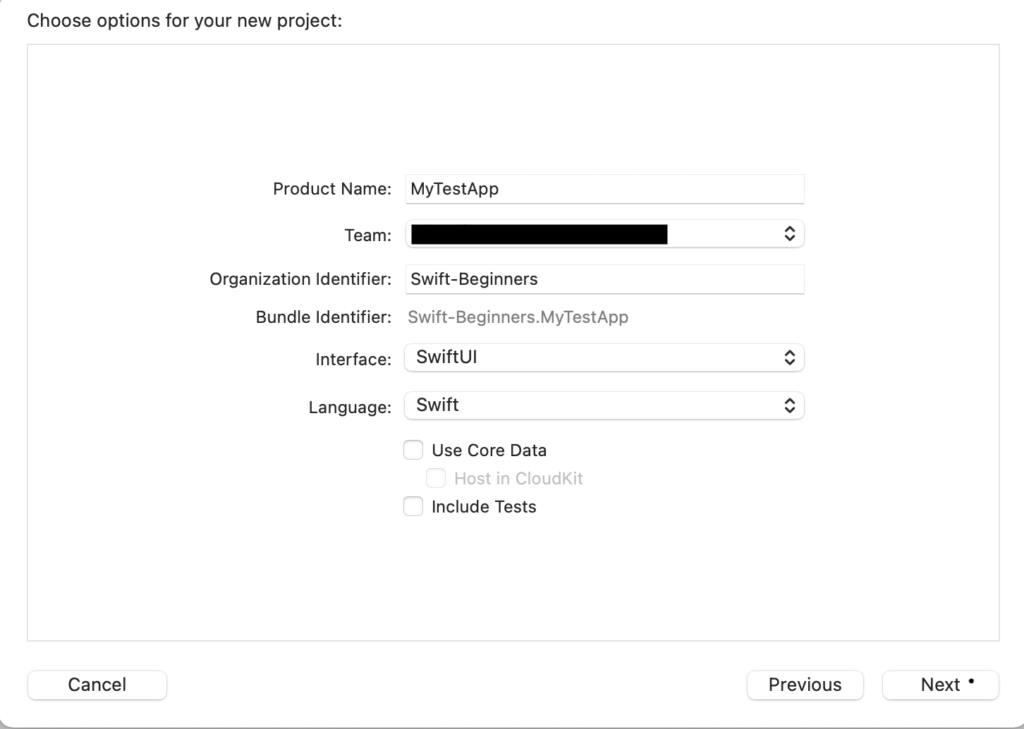
Product NameのところにMyTestAppと仮で入力します
Teamは無記入でもOKです。

すると、このような画面が出来上がります。
ContentView.swiftを開いて、コードを修正していきます。

修正後のコードです。
//
// ContentView.swift
// MyTestApp
//
// Created by 白石彩乃 on 2022/05/07.
//
import SwiftUI
struct ContentView: View {
@State var msg:String = "Start!"
@State var c:Color = Color.white
var body: some View {
VStack {
Text(self.msg)
.font(.largeTitle)
.frame(width: UIScreen.main.bounds.size.width, height: 70)
.background(self.c)
.onTapGesture(count:2) {
self.msg = "Double Tap!"
self.c = Color.yellow
}
Spacer(minLength: 0)
.fixedSize()
Text("clear")
.font(.title)
.foregroundColor(Color.blue)
.onTapGesture {
self.msg = "Start!"
self.c = Color.white
}
Spacer(minLength: 0)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
これで、プレビューしてみてください!!
できました!!!(´▽`)